front-end
前端的一些东西…
前端的一些东西
一 Node.js
1.什么是Node.js
 Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效。Node.js 的包管理器 [npm](https://www.npmjs.com/),是全球最大的开源库生态系统。
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效。Node.js 的包管理器 [npm](https://www.npmjs.com/),是全球最大的开源库生态系统。
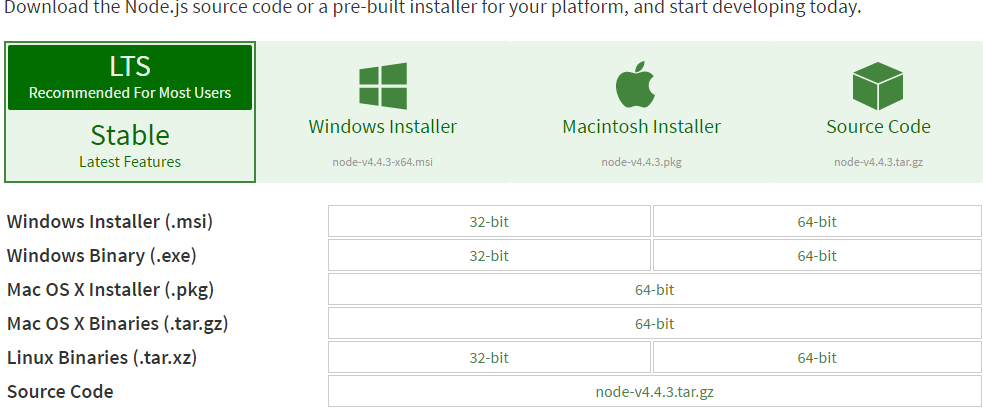
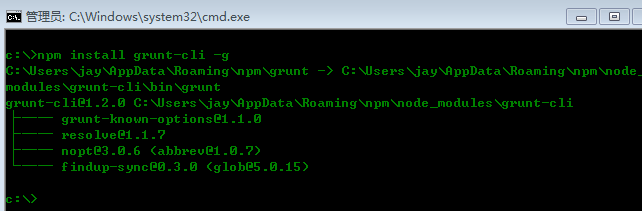
2.安装

1 |
|

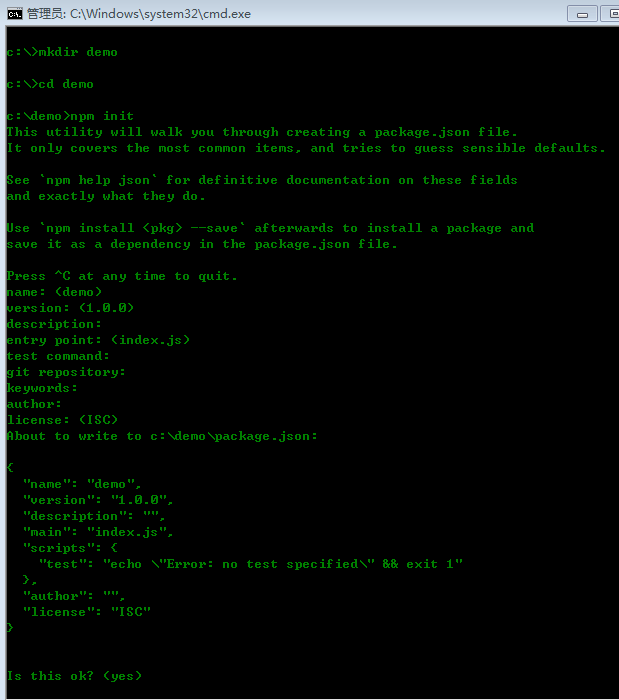
3.创建项目
1 | mkdir demo // 创建demo文件夹 |

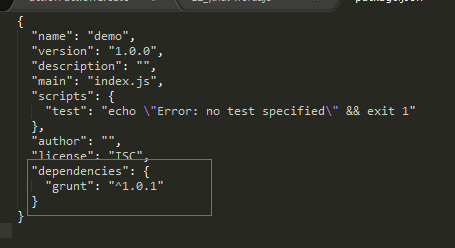
package.json文件
1 | { |
二 NPM pachage
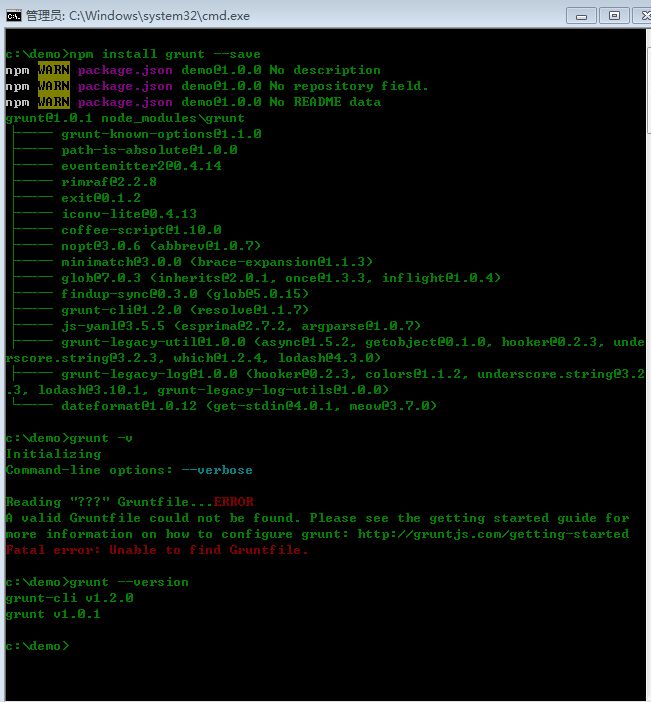
1.Grunt
 Javascript世界的构建工具
为何要用构建工具?
一句话:自动化。对于需要反复重复的任务,例如压缩(minification)、编译、单元测试、linting等,自动化工具可以减轻你的劳动,简化你的工作。当你在 Gruntfile 文件正确配置好了任务,任务运行器就会自动帮你或你的小组完成大部分无聊的工作。
为什么要使用Grunt?
Grunt生态系统非常庞大,并且一直在增长。由于拥有数量庞大的插件可供选择,因此,你可以利用Grunt自动完成任何事,并且花费最少的代价。如果找不到你所需要的插件,那就自己动手创造一个Grunt插件,然后将其发布到npm上吧。先看看入门文档吧。
可用的Grunt插件
你所需要的大多数task都已经作为Grunt插件被开发了出来,并且每天都有更多的插件诞生。插件列表页面列出了完整的清单。下面给出几个你可能听说过的插件:
Javascript世界的构建工具
为何要用构建工具?
一句话:自动化。对于需要反复重复的任务,例如压缩(minification)、编译、单元测试、linting等,自动化工具可以减轻你的劳动,简化你的工作。当你在 Gruntfile 文件正确配置好了任务,任务运行器就会自动帮你或你的小组完成大部分无聊的工作。
为什么要使用Grunt?
Grunt生态系统非常庞大,并且一直在增长。由于拥有数量庞大的插件可供选择,因此,你可以利用Grunt自动完成任何事,并且花费最少的代价。如果找不到你所需要的插件,那就自己动手创造一个Grunt插件,然后将其发布到npm上吧。先看看入门文档吧。
可用的Grunt插件
你所需要的大多数task都已经作为Grunt插件被开发了出来,并且每天都有更多的插件诞生。插件列表页面列出了完整的清单。下面给出几个你可能听说过的插件:

1 | npm install grunt --save//save 参数将这个插件保存到package.json中的dependencies中 |


gruntfile.js 用来配置或定义任务(task)并加载Grunt插件的。
Gruntfile文件案例
在下面列出的这个 Gruntfile 中,package.json文件中的项目元数据(metadata)被导入到 Grunt 配置中, grunt-contrib-uglify 插件中的uglify 任务(task)被配置为压缩(minify)源码文件并依据上述元数据动态生成一个文件头注释。当在命令行中执行 grunt 命令时,uglify 任务将被默认执行。
1 | module.exports = function(grunt) { |
2.Bower
1).什么是Bower

twitter推出包管理工具。其特点是对包结构没有强制规范,也因此bower本身并不提供一套构建工具,它充当的基本上是一个静态资源的共享平台。
bower本身不存储模块文件本身(NPM以及SPM则会将模块作者的文件打包保存在自己的服务器中),也不保存模块的版本信息。模块的发布者通过注册(register)的方式,将模块的可访问的公开的git地址记录在bower的数据库中。而所有的版本都是通过模块发布者自己控制代码库的tag来决定。
bower在安装流程基本上可以简单认为是将注册的git地址中的特定tag clone一份到你本地的bower_components 目录中。
看起来bower本身提供的功能,以及实现都比价简单,但是它确实使用最广的前端模块管理工具。它在github上的项目有1w+的star。之所以bower能这么流行,得益于它宽松的规范能很好地直接应用在很多已经存在的项目中,所有人都能通过简单地添加一个bower.json以及补充相关信息,不需要修改代码和目录结构,就马上开始使用注册发布自己的模块。
2).安装
1 | npm install bower --save |
3).使用
1 | Command line reference |
1 | bower init // 创建bower.json |
3.其他
gulp // 和grunt差不多
hexo // 写博客
gitbook // 写书
三 模块化
1.什么是模块化
为什么要使用模块化
命名冲突 全局污染 维护性 代码复用
jquery就是一个模块化的库,所有的方法都是通过$这个对象去调用。
2.实现
1).通过创建对象来实现
1 | var module = { |
很直观,解决了全局污染。但是js对象的封闭性不好,重要信息容易泄漏,安全问题。
2)使用闭包的方法
1 | var module = (function(){ |
3)两大标准:CMD AMD
1 | //1. 通用模块定义 CMD(Common Module Definition) |
3.Requirejs
RequireJS的目标是鼓励代码的模块化,它使用了不同于传统<script>标签的脚本加载步骤。
可以用它来加速、优化代码,但其主要目的还是为了代码的模块化。它鼓励在使用脚本时以module ID替代URL地址。
1 | <!DOCTYPE html> |
1 | requirejs.config({ |
1 | define(["jquery", "jquery.alpha", "jquery.beta"], function($) { |
optimization
r.js是requireJS的优化(Optimizer)工具,可以实现前端文件的压缩与合并,
在requireJS异步按需加载的基础上进一步提供前端优化,减小前端文件大小、减少对服务器的文件请求。
四 Angularjs
AngularJS[1] 诞生于2009年,由Misko Hevery 等人创建,后为Google所收购。是一款优秀的前端JS框架,已经被用于Google的多款产品当中。AngularJS有着诸多特性,最为核心的是:MVVM、模块化、自动化双向数据绑定、语义化标签、依赖注入等等。
api
app controller directive fillter
angular-route
angular-ui-router
五 React
React 起源于 Facebook 的内部项目,因为该公司对市场上所有 JavaScript MVC 框架,都不满意,就决定自己写一套,用来架设Instagram 的网站。做出来以后,发现这套东西很好用,就在2013年5月开源了。
由于 React的设计思想极其独特,属于革命性创新,性能出众,代码逻辑却非常简单。所以,越来越多的人开始关注和使用,认为它可能是将来 Web 开发的主流工具。
这个项目本身也越滚越大,从最早的UI引擎变成了一整套前后端通吃的 Web App 解决方案。衍生的 React Native 项目,目标更是宏伟,希望用写 Web App 的方式去写 Native App。如果能够实现,整个互联网行业都会被颠覆,因为同一组人只需要写一次 UI ,就能同时运行在服务器、浏览器和手机。
React主要用于构建UI。你可以在React里传递多种类型的参数,如声明代码,帮助你渲染出UI、也可以是静态的HTML DOM元素、也可以传递动态变量、甚至是可交互的应用组件。
六 Ionic
ionic 是一个强大的 HTML5 应用程序开发框架(HTML5 Hybrid Mobile App Framework )。 可以帮助您使用 Web 技术,比如 HTML、CSS 和 Javascript 构建接近原生体验的移动应用程序。
ionic 主要关注外观和体验,以及和你的应用程序的 UI 交互,特别适合用于基于 Hybird 模式的 HTML5 移动应用程序开发。
ionic是一个轻量的手机UI库,具有速度快,界面现代化、美观等特点。为了解决其他一些UI库在手机上运行缓慢的问题,它直接放弃了IOS6和Android4.1以下的版本支持,来获取更好的使用体验。
ionic 特点
1.ionic 基于Angular语法,简单易学。
2.ionic 是一个轻量级框架。
3.ionic 完美的融合下一代移动框架,支持 Angularjs 的特性, MVC ,代码易维护。
4.ionic 提供了漂亮的设计,通过 SASS 构建应用程序,它提供了很多 UI 组件来帮助开发者开发强大的应用。
5.ionic 专注原生,让你看不出混合应用和原生的区别
6.ionic 提供了强大的命令行工具。
7.ionic 性能优越,运行速度快。
